
membutuhkan yang namanya tombol download.
Baca Juga : Template Keren SEO Friendly Buatan Anak Bangsa
Tombol Download atau Download Button ini sangat berguna bagi seorang blogger untuk berbagi file kepada pengunjung blognya.
Tombol download ini biasanya berisi Direct Link yang menuju server penyimpanan file itu berada. Selain itu tombol download yang mencolok serta keren, akan dapat menarik perhatian pengunjung untuk dapat memudahkan pengunjung untuk menemukan file yang ingin mereka download dengan mudah dan cepat.
Baca Juga: Cara Memasang Tombol Button Keyboard Shortcut di Postingan Blog
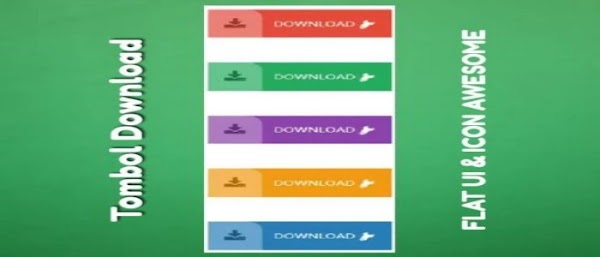
Untuk itu kali ini saya akan memberikan tutorial membuat tombol download keren di blog Flat UI yang berwarna-warni, menariknya lagi ada icon font Awesome yang membuatnya semakin keren dengan dukungan animasi. Jadi tunggu apalagi sobat, silahkan simak langkah-langkah nya di bawah ini.
Tutorial Memasang Tombol Download Flat UI dan Icon Awesome di Blog
1. Pertama silahkan Anda login dulu ke blogger.com
2. Klik Template > Edit HTML
3. Lalu cari kode </head>, dan Copy Paste kode berikut ini diatas kode </head>
Catatan: Jika sudah ada kode CSS seperti dibawah ini tidak usah ditambahkan.
<link href='//maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' rel='stylesheet'/> 5. Kemudian setelah itu silahkan sobat copy kode CSS dibawah ini lalu Paste diatas atau sebelum kode ]]></b:skin> atau </style>
/* CSS Button Style */
a:link{text-decoration:none}
.vn-red a{
background-color:#e74c3c;
display:inline-block;
position:relative;
margin:30px 5px;
padding:20px 20px 20px 80px;
color:#fff;
transition:all 0.4s ease
}
.vn-red a:before{
content:"\f019";
font-family:fontAwesome;
position:absolute;
font-style: normal;
font-weight: normal;
text-decoration: inherit;
font-size:28px;
border-radius:0 20px 0 0;
color:#000;
background-color:#fff;
opacity:0.3;
padding:20px;
top:0;
left:0
}
.vn-red a:hover{
background:#7f8c8d
}
.vn-green a{
background-color:#27ae60;
display:inline-block;
position:relative;
margin:30px 5px;
padding:20px 20px 20px 80px;
color:#fff;
transition:all 0.4s ease
}
.vn-green a:before{
content:"\f019";
font-family:fontAwesome;
position:absolute;
font-style: normal;
font-weight: normal;
text-decoration: inherit;
font-size:28px;
border-radius:0 20px 0 0;
color:#000;
background-color:#fff;
opacity:0.3;
padding:20px;
top:0;
left:0
}
.vn-green a:hover{
background:#7f8c8d
}
.vn-wisteria a{
background-color:#8e44ad;
display:inline-block;
position:relative;
margin:30px 5px;
padding:20px 20px 20px 80px;
color:#fff;
transition:all 0.4s ease
}
.vn-wisteria a:before{
content:"\f019";
font-family:fontAwesome;
position:absolute;
font-style: normal;
font-weight: normal;
text-decoration: inherit;
font-size:28px;
border-radius:0 20px 0 0;
color:#000;
background-color:#fff;
opacity:0.3;
padding:20px;
top:0;
left:0
}
.vn-wisteria a:hover{
background:#7f8c8d
}
.vn-orange a{
background-color:#f39c12;
display:inline-block;
position:relative;
margin:30px 5px;
padding:20px 20px 20px 80px;
color:#fff;
transition:all 0.4s ease
}
.vn-orange a:before{
content:"\f019";
font-family:fontAwesome;
position:absolute;
font-style: normal;
font-weight: normal;
text-decoration: inherit;
font-size:28px;
border-radius:0 20px 0 0;
color:#000;
background-color:#fff;
opacity:0.3;
padding:20px;
top:0;
left:0
}
.vn-orange a:hover{
background:#7f8c8d
}
.vn-blue a{
background-color:#2980b9;
display:inline-block;
position:relative;
margin:30px 5px;
padding:20px 20px 20px 80px;
color:#fff;
transition:all 0.4s ease
}
.vn-blue a:before{
content:"\f019";
font-family:fontAwesome;
position:absolute;
font-style: normal;
font-weight: normal;
text-decoration: inherit;
font-size:28px;
border-radius:0 20px 0 0;
color:#000;
background-color:#fff;
opacity:0.3;
padding:20px;
top:0;
left:0
}
.vn-blue a:hover{
background:#7f8c8d
} 7. Saat anda membuat postingan dan membutuhkan Tombol Download maka sobat perlu memanggil kode css tadi dengan cara memasukkan kode mode HTML (bukan Compose) di postingan seperti kode di bawah ini.
<div class="vn-red" style="text-align: center;">
<a href="#">DOWNLOAD <i class="fa fa-rocket fa-lg fa-spin"></i></a>
</div>
<div class="vn-green" style="text-align: center;">
<a href="#" class="btn-wrap">DOWNLOAD <i class="fa fa-rocket fa-lg fa-spin"></i></a>
</div>
<div class="vn-wisteria" style="text-align: center;">
<a href="#" class="btn-wrap">DOWNLOAD <i class="fa fa-rocket fa-lg fa-spin"></i></a>
</div>
<div class="vn-orange" style="text-align: center;">
<a href="#" class="btn-wrap">DOWNLOAD <i class="fa fa-rocket fa-lg fa-spin"></i></a>
</div>
<div class="vn-blue" style="text-align: center;">
<a href="#" class="btn-wrap">DOWNLOAD <i class="fa fa-rocket fa-lg fa-spin"></i></a>
</div>
8. Pilihlah salah satu kode diatas sesuai dengan keinginan anda, setiap tombol memiliki warna yang berbeda dan silahkan ganti kode # yang berwarna merah dengan URL link yang sobat inginkan.
9. Silahkan klik Pratinjau untuk melihat hasilnya dan untuk melihat hasil yang sudah berhasil, silahkan sobat klik tombol Preview di bawah ini.
Nah, itulah langkah-langkah membuat Tombol Download Flat UI dan Icon Awesome di blog. Semoga tutorial ini dapat membantu sobat dalam membuat tombol download keren.
Share This :


 Posted by
Posted by 

0 komentar