
Terus untuk apa fungsi Keyboard Shortcut tersebut?
Keyboard Shortcut tersebut fungsinya adalah untuk membedakan mana tulisan mana perintah pada sebuah blog yang menyajikan tentang tutorial, dengan menggunakan tombol ini mungkin para pengunjung mudah memahami istilah dari tulisan yang anda maksud.Untuk memasang tombol keyboard Shortcut ini tidaklah terlalu sulit, bisa di bilang sangat mudah dan sangat simpel sekali. Cukup menggunakan sintax CSS saja. Ok deh sobat blogger, dari pada banyak basa-basi silahkan simak langkah-langkah nya di bawah ini.
1. Silahkan sobat login dulu di blogger.com
2. Setelah login sobat masuk ke Template,
Edit HTML
3. Kemudian Cari kode </head> untuk mempercepat pencarian silahkan anda klik
Ctrl + F secara bersamaan.
4. Setelah ketemu, silahkan sobat copy paste kode sintax di bawah ini, masukan tepat diatas kode </head> tadi.
<style type='text/css'> /*keyboard shortcut*/ kbd{position:relative;border:1px solid gray;font-size:1.2em;box-shadow:1px 0 1px 0 #eee,0 2px 0 2px #ccc,0 2px 0 3px #444;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;margin:2px 3px;padding:1px 5px;cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none} kbd:active{border:2px solid gray;font-size:1.2em;box-shadow:2px 0 2px 0 #eee,0 3px 0 3px #ccc,0 3px 0 4px #444;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;margin:3px 4px;padding:2px 6px;transform:translateY(4px)} </style>
Terus bagaimana langkah selanjutnya untuk menampilkan kode tersebut di postingan!
Tenang saja sobat akan saya jelaskan sampai selesai.1. Silahkan sobat buat postingan baru.
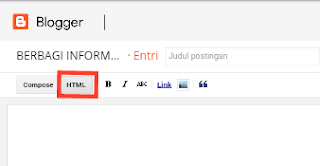
2. Kalau sudah muncul lembar postingannya, silahkan pilih bagian Edit HTML seperti gambar dibawah ini.
Peringatan: Jangan Letakan kode dibawah ini di Compose nanti kode html nya nggak bakalan bekerja.
3. Selanjutnya silahkan sobat Copy Paste kode Sintax dibawah ini.<kbd>CTRL</kbd> + <kbd>F</kbd></b>
Catatan:
Silahkan ganti tulisan CTRL +
F dengan tulisan yang sobat inginkan
Selesai dech, silahkan sobat save dan publikasikan untuk melihat hasilnya.
Sekian dulu sahabat blogger tentang Cara Membuat Button Keyboard Shortcut di Blogger.Silahkan tinggalkan komentar sobat jika ada pertanyaan. Terima kasih semoga bermanfaat.
Share This :


 Posted by
Posted by 


0 komentar