
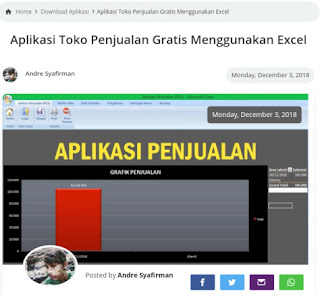
Tutorial ini sangat menarik sekali dalam mempercantik tampilan sebuah blog dengan memasang box gambar utama di postingan, lengkap dengan disain modern, info penulis, tanggal dan juga tombol media sosial.
Tutorial ini mungkin keinginan sobat dapat tercapai dan membuat postingan sobat lebih terlihat menarik dengan disain gambar utama dengan desain yang berbeda dan tidak polos. desain gambar utama ini lengkap dengan foto profil sobat dan pastinya sudah responsive di berbagai macam perangkat.
Untuk mengikuti tutorial ini, pastikan gambar pada blog sobat asli upload melalui blogger dan gambar utama tidak boleh di dalam table maupun caption, jika gambar utama pada postingan sobat hasil copy paste atau didalam table maka gambar utama yang asli tidak akan hilang dan hasil gambar akan double.
Nah biar sobat tidak penasaran silahkan simak langkah-langkah nya di bawah ini.
1. Masuk ke Blogger > Tema >Edit HTML
2. Silahkan sobat letakkan kode CSS dibawah ini tepat diatas atau sebelum kode ]]></b:skin> atau </style>
/* CSS First Image, Post Info and Share */ #first-blanter{background:#fff;box-shadow:0 2px 13px rgba(0,0,0,.1);border-radius:10px;overflow:hidden;position:relative;padding-bottom:60px;margin-bottom:20px} img.first-image{width:100%;height:auto;max-height:480px} .card-author.vcard{position:absolute;bottom:-10px;left:40px;z-index:9;font-size:13px} img.photo-wrap{width:70px;height:70px;border-radius:100%;float:left;border:4px solid #fff;margin-right:15px} .card-author a{line-height:9!important;font-weight:700;color:#222} .card-time{position:absolute;top:15px;right:15px;background:#5d5d5d;color:#fff;line-height:1.8;font-size:13px;padding:5px 10px;margin-right:10px;margin-top:10px;border-radius:5px} .card-time abbr{color:#fff;text-transform:none;font-style:none;text-decoration:none!important;border-bottom:0!important} #card-share{position:absolute;right:14px;bottom:17px;margin:2px;padding:0;overflow:hidden} #card-share a{position:relative;float:left;border-radius:2.5px;display:block;padding:3.5px 14px 7.5px;margin:0 5px;width:20px;height:20px} #card-share a:hover{-webkit-filter:opacity(85%)} .icon-facebook-d,.icon-twitter-d,.icon-wa-d{width:15px;height:15px;vertical-align:middle;margin-left:2px;margin-bottom:4px} .icon-google-d{width:20px;height:20px;vertical-align:middle;margin-left:1px;margin-bottom:-2px} .icon-pin-d,.icon-em-d{width:18px;height:18px;vertical-align:middle;margin-bottom:4px} #card-share a.pt{display:none} #share-wrapper{margin:auto;padding:0;margin-top:27px} .shareyes-a{margin:-10px 0 12px;display:none} .shareyes{display:none;position:relative;margin:0 0 -8px} a.fb{background:#3b5998} a.tw{background:#55acee;margin-left:2.5%} a.em{background:#5a2472;margin-left:2.5%} a.ln{background:#00c300;margin-left:2.5%} a.wa{background:#4dc247;margin-left:2.5%} a.pt{background:#bd081c;margin-left:2.5%} a.fb-a{background:#3b5998} .icon-facebook,.icon-twitter,.icon-pin,.icon-in,.icon-wa,.icon-em{width:16px;height:16px;vertical-align:middle} .icon-google{width:21.5x;height:21.5px;vertical-align:middle} .icon-bm{width:19px;height:19px;vertical-align:middle} .icon-tr{width:15px;height:15px;vertical-align:middle} .icon-facebook{margin-left:-2px} @media screen and (max-width:768px){ #card-share{bottom:10px;right:2px;margin:7px} #card-share a{text-align:center} .card-time{font-size:11px} } @media screen and (max-width:680px){ #first-blanter{padding-bottom:100px;width:100%} #card-share{bottom:10px;width:100%;right:2px;left:20px} #card-share a{width:14%;text-align:center} .card-author.vcard{bottom:25px} } @media screen and (max-width:480px){#card-share a{width:11.4%}} @media screen and (max-width:380px){#card-share a{width:10%}}
Catatan : Kode <data:post.body/> tersebut ada lebih dari satu, pastikan sobat coba letakkan kode tersebut satu-persatu dan tes untuk mengetahui bisa atau tidaknya
<div id='first-blanter'> <img class='first-image' expr:alt='data:post.title' expr:src='resizeImage(data:post.thumbnailUrl,600)' expr:title='data:post.title'/> <div class='card-author vcard'> <b:if cond='data:top.showAuthor'> <b:if cond='data:post.authorProfileUrl'> <div class='fn' itemprop='author' itemscope='itemscope' itemtype='https://schema.org/Person'> <img class='photo-wrap' expr:src='resizeImage(data:post.authorPhoto.url,100)' itemprop='image'/> Posted by <a expr:href='data:post.authorProfileUrl' itemprop='url' rel='author' title='author profile'> <span itemprop='name'><data:post.author/></span></a> </div><b:else/><span class='fn' itemprop='name'><data:post.author/></span></b:if></b:if></div> <div class='card-time'> <abbr class='published updated timeago' expr:title='data:post.timestampISO8601' itemprop='datePublished dateModified'><data:post.dateHeader/></abbr> </div> <div id='card-share'> <a class='fb' expr:href='"https://www.facebook.com/sharer.php?u=" + data:blog.url' target='_blank' rel='nofollow' title='Share to Facebook'><svg class='icons icon-facebook-d' viewBox='0 0 24 24'><path d='M9 8h-3v4h3v12h5v-12h3.642l.358-4h-4v-1.667c0-.955.192-1.333 1.115-1.333h2.885v-5h-3.808c-3.596 0-5.192 1.583-5.192 4.615v3.385z' fill='#fff'/></svg></a> <a class='tw' expr:href='"https://twitter.com/share?url=" + data:post.url' target='_blank' rel='nofollow' title='Share to Twitter'><svg class='icons icon-twitter-d' viewBox='0 0 24 24'><path d='M24 4.557c-.883.392-1.832.656-2.828.775 1.017-.609 1.798-1.574 2.165-2.724-.951.564-2.005.974-3.127 1.195-.897-.957-2.178-1.555-3.594-1.555-3.179 0-5.515 2.966-4.797 6.045-4.091-.205-7.719-2.165-10.148-5.144-1.29 2.213-.669 5.108 1.523 6.574-.806-.026-1.566-.247-2.229-.616-.054 2.281 1.581 4.415 3.949 4.89-.693.188-1.452.232-2.224.084.626 1.956 2.444 3.379 4.6 3.419-2.07 1.623-4.678 2.348-7.29 2.04 2.179 1.397 4.768 2.212 7.548 2.212 9.142 0 14.307-7.721 13.995-14.646.962-.695 1.797-1.562 2.457-2.549z' fill='#fff'/></svg></a> <a class='pt' expr:href='"https://pinterest.com/pin/create/button/?url=" + data:post.url + "&amp;media=" + data:post.thumbnailUrl + "&amp;description= + data:post.title"' target='_blank' title='Share to Pinterest'><svg class='icons icon-pin-d' viewBox='0 0 24 24'><path d='M13.25,17.25C12.25,17.25 11.29,16.82 10.6,16.1L9.41,20.1L9.33,20.36L9.29,20.34C9.04,20.75 8.61,21 8.12,21C7.37,21 6.75,20.38 6.75,19.62C6.75,19.56 6.76,19.5 6.77,19.44L6.75,19.43L6.81,19.21L9.12,12.26C9.12,12.26 8.87,11.5 8.87,10.42C8.87,8.27 10.03,7.62 10.95,7.62C11.88,7.62 12.73,7.95 12.73,9.26C12.73,10.94 11.61,11.8 11.61,13C11.61,13.94 12.37,14.69 13.29,14.69C16.21,14.69 17.25,12.5 17.25,10.44C17.25,7.71 14.89,5.5 12,5.5C9.1,5.5 6.75,7.71 6.75,10.44C6.75,11.28 7,12.12 7.43,12.85C7.54,13.05 7.6,13.27 7.6,13.5A1.25,1.25 0 0,1 6.35,14.75C5.91,14.75 5.5,14.5 5.27,14.13C4.6,13 4.25,11.73 4.25,10.44C4.25,6.33 7.73,3 12,3C16.27,3 19.75,6.33 19.75,10.44C19.75,13.72 17.71,17.25 13.25,17.25Z' fill='#fff'/></svg></a><a class='em' expr:href='"https://www.blogger.com/share-post.g?blogID=" + data:blog.blogId + "&postID=" + data:post.id + "&target=email"' onclick='window.open(this.href,"popupwindow","status=0,height=500,width=500,resizable=0,top=50,left=100");return false;' rel='nofollow' target='_blank' title='Share to Email'><svg class='icons icon-em-d' viewBox='0 0 24 24'><path d='M12,13L2,6.76V6C2,4.89 2.89,4 4,4H20A2,2 0 0,1 22,6V6.75L12,13M22,18A2,2 0 0,1 20,20H4C2.89,20 2,19.1 2,18V9.11L4,10.36V18H20V10.36L22,9.11V18Z' fill='#fff'/></svg></a> <a class='wa' data-action='share/whatsapp/share' expr:href='"https://api.whatsapp.com/send?text=" + data:post.title + " " + data:post.url' title='Share to Whatsapp' target='_blank'><svg class='icons icon-wa-d' viewBox='0 0 24 24'><path d='M.057 24l1.687-6.163c-1.041-1.804-1.588-3.849-1.587-5.946.003-6.556 5.338-11.891 11.893-11.891 3.181.001 6.167 1.24 8.413 3.488 2.245 2.248 3.481 5.236 3.48 8.414-.003 6.557-5.338 11.892-11.893 11.892-1.99-.001-3.951-.5-5.688-1.448l-6.305 1.654zm6.597-3.807c1.676.995 3.276 1.591 5.392 1.592 5.448 0 9.886-4.434 9.889-9.885.002-5.462-4.415-9.89-9.881-9.892-5.452 0-9.887 4.434-9.889 9.884-.001 2.225.651 3.891 1.746 5.634l-.999 3.648 3.742-.981zm11.387-5.464c-.074-.124-.272-.198-.57-.347-.297-.149-1.758-.868-2.031-.967-.272-.099-.47-.149-.669.149-.198.297-.768.967-.941 1.165-.173.198-.347.223-.644.074-.297-.149-1.255-.462-2.39-1.475-.883-.788-1.48-1.761-1.653-2.059-.173-.297-.018-.458.13-.606.134-.133.297-.347.446-.521.151-.172.2-.296.3-.495.099-.198.05-.372-.025-.521-.075-.148-.669-1.611-.916-2.206-.242-.579-.487-.501-.669-.51l-.57-.01c-.198 0-.52.074-.792.372s-1.04 1.016-1.04 2.479 1.065 2.876 1.213 3.074c.149.198 2.095 3.2 5.076 4.487.709.306 1.263.489 1.694.626.712.226 1.36.194 1.872.118.571-.085 1.758-.719 2.006-1.413.248-.695.248-1.29.173-1.414z' fill='#fff'/></svg></a> </div> </div><script type='text/javascript'>
//<![CDATA[
$(function(){$(".separator:first").remove(),$(".post-body > img:first").remove()});
//]]>
</script>
Catatan: Sebelum sobat klik tombol simpan silahkan klik Pratinjau Tema terlebih dahulu untuk memanimalisir terjadi kesalahan Error.
Itulah artikel tentang Cara membuat Gambar Utama Postingan Dengan Info dan Share Post di Blog semoga sobat berhasil.
Share This :


 Posted by
Posted by 


0 komentar